You can showcase code in Manim by using the Code() command and either typing out your code as a string or passing a file name with the code you want to showcase.
Table of contents:
- How to show code in Manim with the Code() command and code passed as a string
- How to show code in Manim with the Code() command and code passed as a file
How to show code in Manim with the Code() command and code passed as a string
The first way to showcase a code snippet in Manim is to pass the code you want to showcase as a string into the Code() command.
Example:
from manim import *
class code(Scene):
def construct(self):
code_snippet = '''
for i in range(0, 4):
for j in range(i+1, 4):
print(i, j)
'''
code = Code(
code=code_snippet,
tab_width=4,
background="window",
language="Python",
font="Menlo",
line_spacing = 0.75,
style = Code.styles_list[9]
).scale(1.25)
self.play(Write(code))
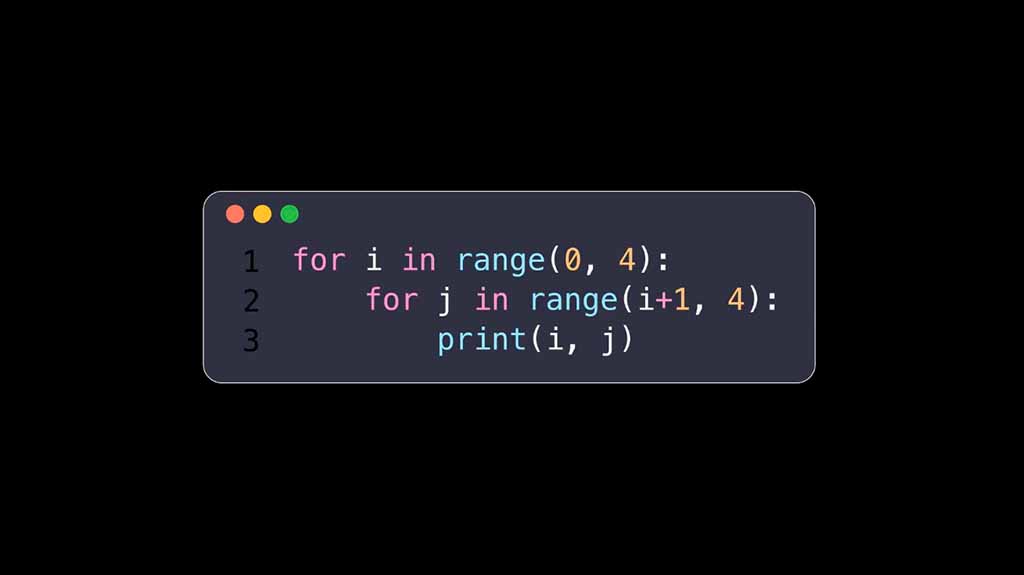
self.wait(3)Output:

Code explanation:
Line 1: I imported the Manim library into VS Code so that Python understands Manim’s code syntax.
Lines 3 and 4: I created a new Manim scene and named it “code”.
Lines 6-10: I created a new variable named “code_snippet” and passed the code I wanted to showcase into it as a string. I surrounded the code using triple quotes to create a multi-line string.
Lines 11: I used the Code() command to showcase the code in Manim.
Line 12: Inside of the Code() command I told Manim that the code I want to showcase is the code_snippet.
Line 13: I chose the tab_width of 4 which defined the size of the code indentation.
Line 14: I chose the background to have a window style, making the code snippet look like the MacOS window.
Line 15: Since I passed my code text as a string I also needed to tell Manim which language my code was in. In this case, it was Python.
Line 16: I chose a font for my code snippet. You can choose any font that’s installed on your system.
Line 17: I chose the line spacing between the lines of code to be 0.75.
Line 18: I chose the style of my code snippet from the list of code styles by inputting a different number and seeing which one looks better. You can find what the code styles look like here.
Line 19: I scaled the code snipped up by 1.25 times with the .scale() command so it becomes a little bigger.
Line 21: I animated the code on the screen using the Write() animation type.
Line 22: I paused the animation on the screen for 3 seconds.
How to show code in Manim with the Code() command and code passed as a file
Instead of passing the code as a string, you can also pass a code file into the Code() command. This also eliminates the need to tell Manim which language your code is written in.
If you don’t want to provide the full path to the file name save it next to your Manim Python file.
Example:
from manim import *
class code2(Scene):
def construct(self):
code = Code(
"sorting.py",
line_spacing = 0.75,
style="one-dark"
)
self.play(Write(code))
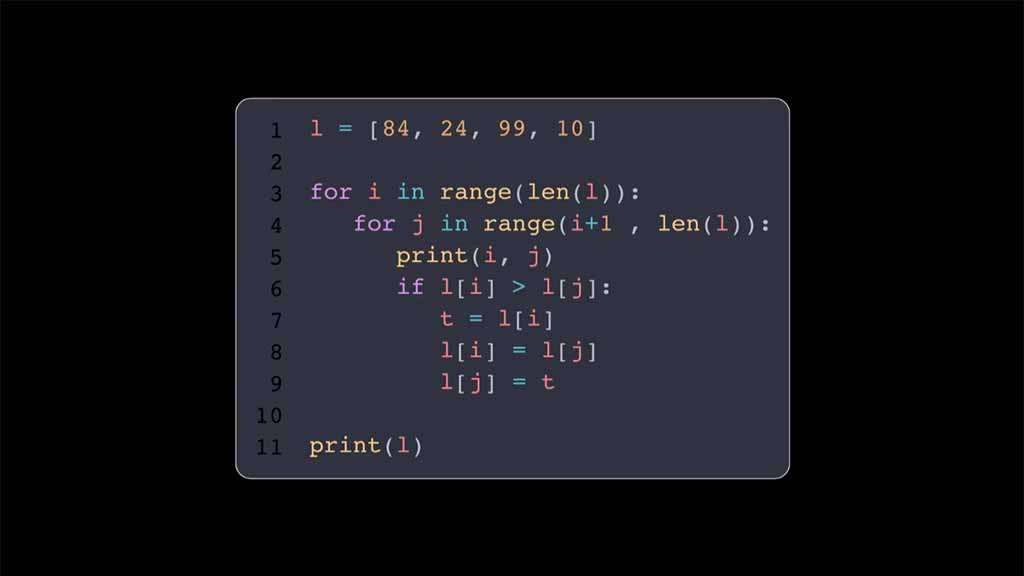
self.wait(3)Output:

Code explanation:
Line 1: I imported the Manim library into VS Code.
Lines 3 and 4: I created a new scene that I named “code2”.
Line 6: I created a new variable named “code” and assigned the Code() command to it. Inside the Code() parentheses I started defining my code snippet.
Line 7: I put my code file next to my Manim Python file (the one that I’m using to create animations) so the only thing that I needed to define here was the name of the file.
If I had saved my code file on the Desktop instead of in the same location as my Manim Python file, the code would have looked like this:
code = Code(
"/Users/dog/Desktop/sorting.py",
line_spacing = 0.75,
style="one-dark"
)Line 8: I defined the line spacing between the lines in my code snippet to be 0.75 with the line_spacing() command.
Line 9: I chose the style of my code to have the “one-dark” theme.
Line 12: I animated the code on the screen using the Write() animation type.
Line 13: I paused the animation on the screen for 3 seconds.
Let me help you learn Manim
If you want to skip the headache of trying to learn Manim from a bunch of scattered information, I put together a comprehensive 3-hour Manim course for complete beginners.
It will give you all the foundational skills you need to start creating stunning animations with code.
Enroll In Manim Course For Beginners