So you installed Manim and now what?
How do you actually start running Manim code and creating animations?
I’ll show you how to do it inside VS Code since that’s the code editor I use. Using VS Code and one Manim extension will allow you to run Manim code without using the Terminal.
First, we need to set up VS Code to have a smooth animating experience.
1. Set up Visual Studio Code for Manim
There are three extensions that you can install into Visual Studio Code that will make it a lot easier to create Manim animations.
Extensions you’ll want:
- Python
- Pylance
- Manim Sideview
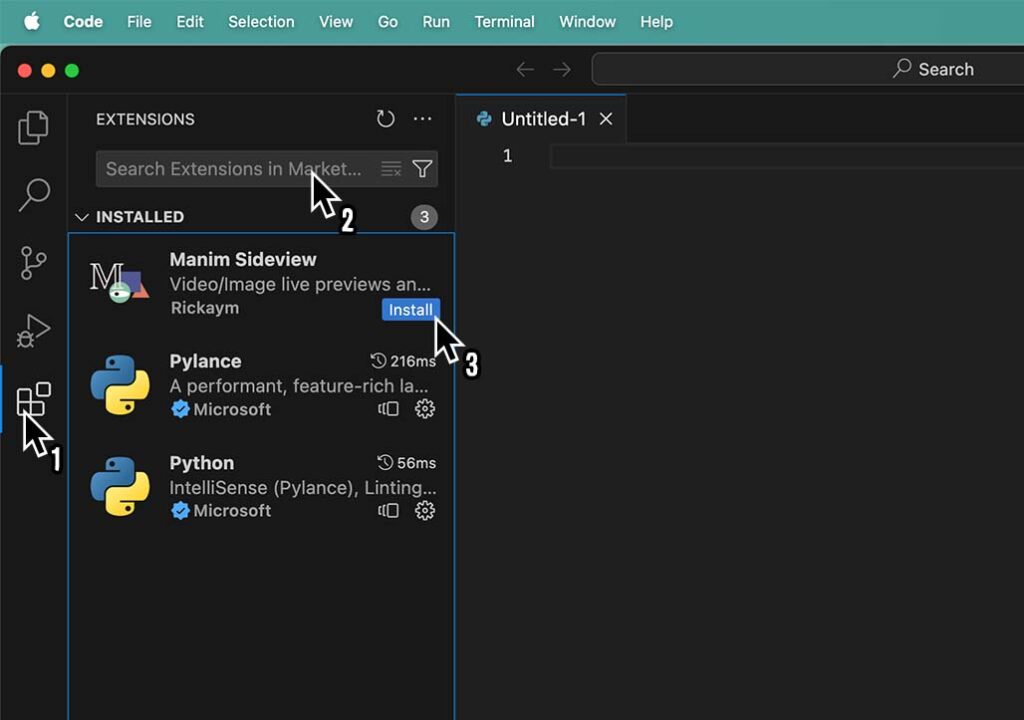
To install extensions click on the four-square icon on the left and search for them.
Once you find the extension click install and it will install.

The first two extensions are for Python and Manim Sideview will allow us to view the animation files that Manim outputs inside of VS Code without the need to navigate your file system to find them.
2. Create a new Python file in VS Code
Manim is a Python library so you’ll need a Python file to write code to create animations.
To create a new Python file in VS Code
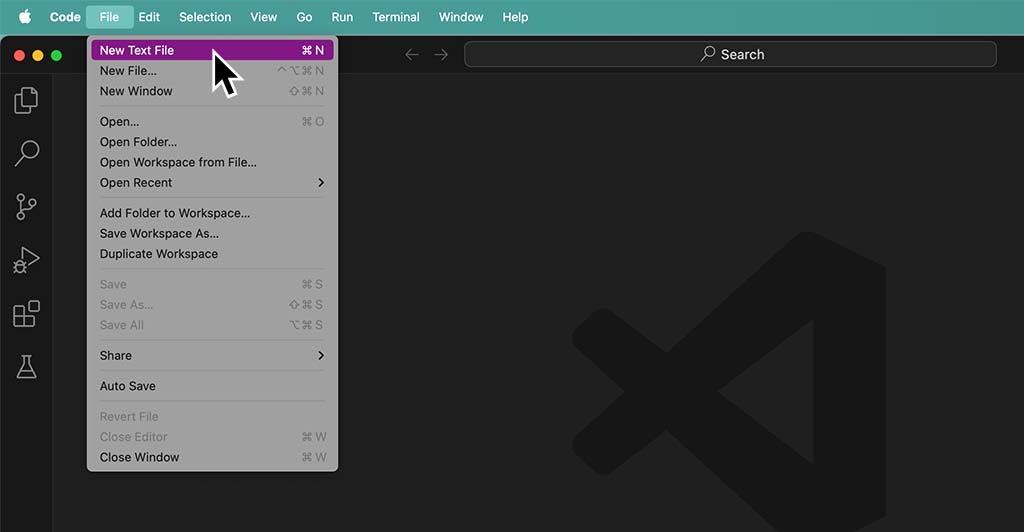
1. Click CTRL + N or Command + N on Mac to create a new file or go up to the File menu and click New File.

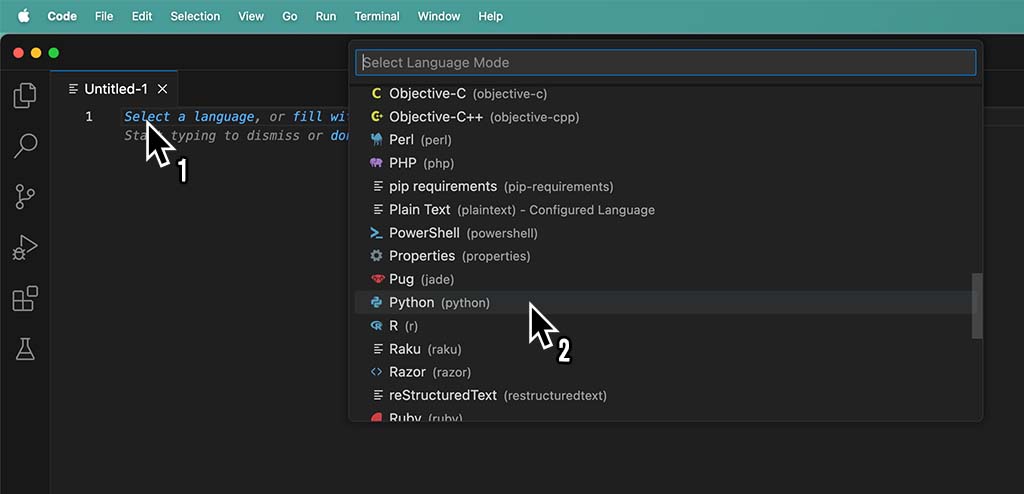
2. Select “Select a language” and choose Python.

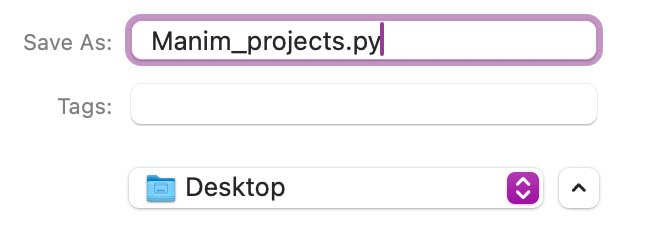
3. Press CTRL + S or Command + S if you’re on a Mac to save this file at a location where you want Manim to output your animation files. Also, make sure that the file has a .py extension (meaning it’s a Python file).

3. Import Manim into VS Code
Import the Manim library into your Visual Studio Code Python file:
from manim import *This will allow Python to understand the Manim code you’re writing and it won’t give you a syntax error.
You will have to import the Manim library into every new Python file that you create which you want to be able to understand Manim code.
4. Create a Manim scene
Every single Manim animation begins with a scene.
You can have multiple scenes inside of one Manim python file. Each scene is a separate animation. Separate file.
Here’s how to create a scene:
class scene_name(Scene):
def construct(self):Your animation code will go under this block. All the code that you want to write for this animation needs to live inside of the def construct(self): block.
For example, here’s a simple Manim animation that will write out the word “Hello” on the screen.
Notice that I can choose whatever scene name I want. For this scene, I chose to name it “Hello”.
class Hello(Scene):
def construct(self):
t = Text("Hello")
self.play(Write(t))
self.wait(2)Example of multiple scenes inside of the same Python file:
from manim import *
class First_scene(Scene):
def construct(self):
t = Text("This is the first scene")
self.play(Write(t))
self.wait(2)
class Second_scene(Scene):
def construct(self):
t = Text("This is the second scene")
self.play(Write(t))
self.wait(2)To learn more about how to get started using Manim I recommend checking out this guide: How To Use Manim – Beginner’s Guide.
5. Run Manim code inside of Visual Studio Code
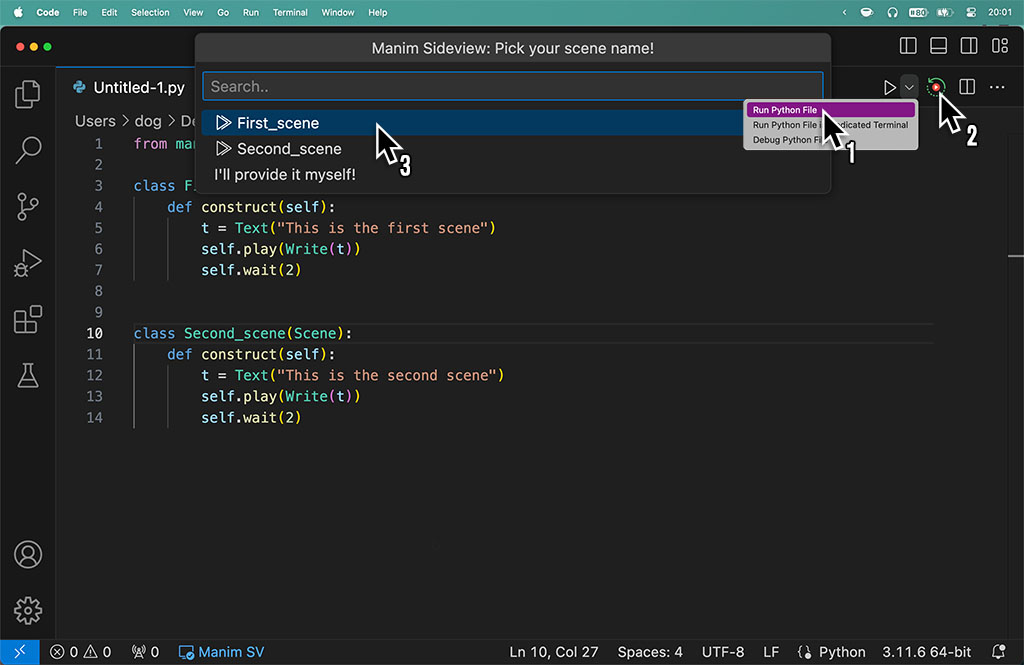
Once you have the code for your animation choose “Run Python File” at the top right of Visual Studio Code. This will run the Manim code but it will not create an animation file.
Next, press the Manim Sideview icon (the extension that we installed before) and here you’ll have to pick a scene that you want to play.

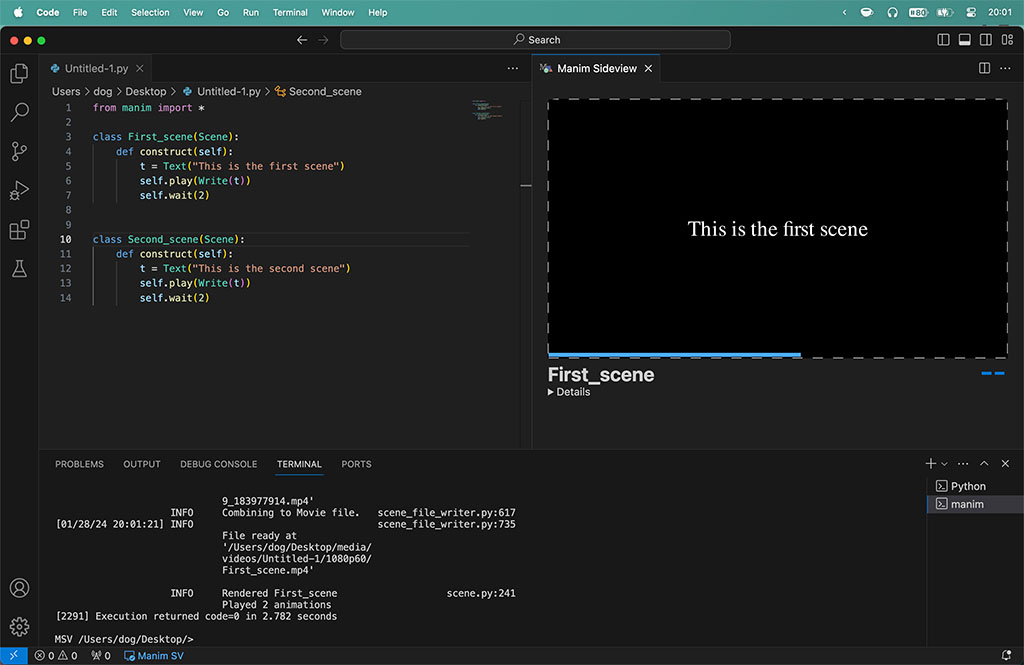
Once you choose a scene a new file will be generated with your animation and it will play inside of VS Code.

The Manim Sedeview extension also removes the need to use the Terminal to run the Manim code.
You can configure your export settings with the Manim CFG file and you’ll always get the desired output resolution.
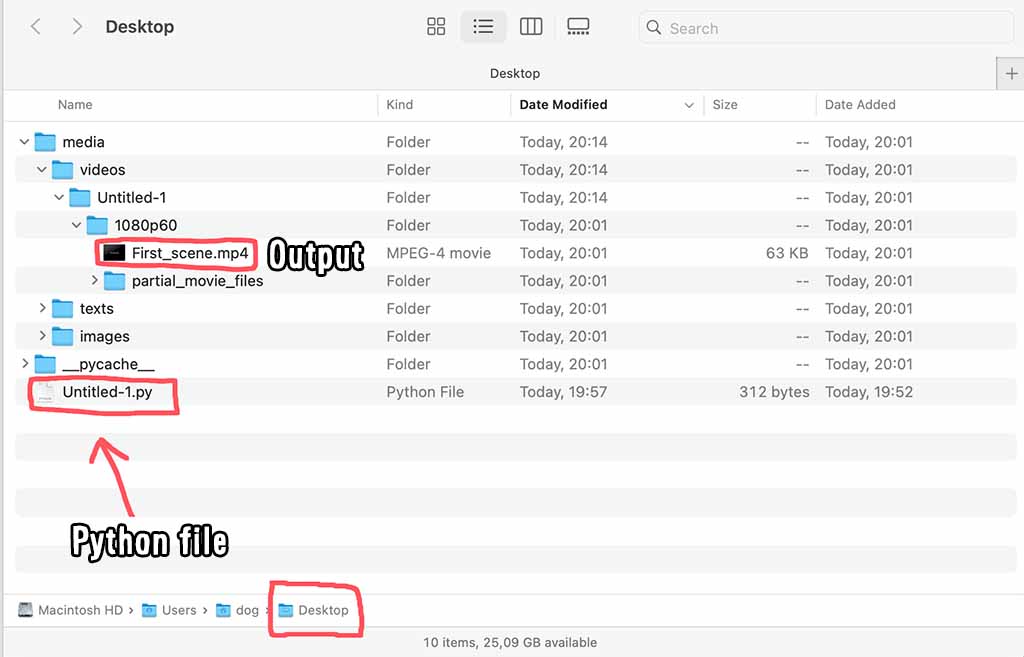
6. Locate the animation file inside your file system
The location for Manim’s output files by default is right next to the Python file that you used to create your animation.

And that’s it, you have successfully run your first Manim code and created an animation!
Let me help you learn Manim
If you want to skip the headache of trying to learn Manim from a bunch of scattered information, I put together a comprehensive 3-hour Manim course for complete beginners.
It will give you all the foundational skills you need to start creating stunning animations with code.
Enroll In Manim Course For Beginners